If you are having a hard time accessing the Auth0 Redirect After Login Angular page, Our website will help you. Find the right page for you to go to Auth0 Redirect After Login Angular down below. Our website provides the right place for Auth0 Redirect After Login Angular.

https://jasonwatmore.com/post/2022/12/01/angular...
Angular 14 Redirect to Previous URL after Login with Auth Guard Tutorial built with Angular 14 2 12 This is a quick post to show how to redirect a user back to the previous URL the original URL requested after successful login in

https://stackoverflow.com/questions/41385656
After logging in to my app with Auth0 I am trying to subscribe to the successful completion of the login then redirect to the page requested but the line highlighted never gets called Very new to Angular2 and Observables and need to

https://stackoverflow.com/questions/40020703
But after a successful login I would like to be redirected back to calling URL customers in this case The code for handling the login looks like this login event username password event preventDefault var success this loginService login username password if success

https://auth0.com/docs/authenticate/login/redirect-users-after-login
Login Redirect Users You can return users to specific pages URLs within your application after validating their ID Tokens authentication To see an example of how this works try the React Login Quickstart Redirect users to callback URLs on the AllowList

https://community.auth0.com/t/redirect-uri-issue...
Redirect URI issue after successful login with auth0 auth0 angular I ve been banging my head against the wall trying to figure out why my Angular app is automatically redirecting to root after momentarily visiting the correct redirectUri upon a successful login

https://developer.auth0.com/resources/guides/spa/...
Once your users log in successfully Auth0 redirects them back to your Angular app returning JSON Web Tokens JWTs with their authentication and user information Get the Angular Starter Application We have created a starter project using the Angular CLI to help you learn Angular security concepts through hands on practice

https://auth0.com/docs/quickstart/spa/angular
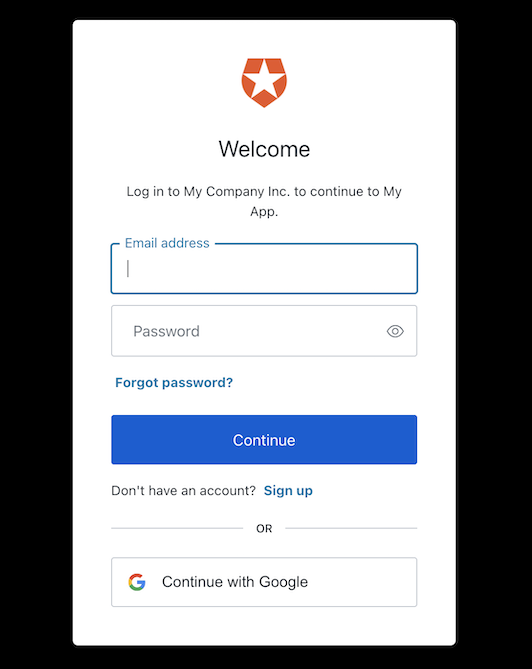
When you click it verify that your Angular application redirects you to the Auth0 Universal Login page and that you can now log in or sign up using a username and password or a social provider Once that s complete verify that Auth0 redirects back to

https://auth0.github.io/.../RedirectLoginOptions.html
Properties appState authorizationParams fragment openUrl Properties Optional appState appState TAppState Used to store state before doing the redirect Inherited from Omit appState Defined in node modules auth0 auth0 spa js dist typings global d ts 265 Optional authorizationParams authorizationParams

https://auth0.com/docs/quickstart/spa/angular/interactive
A callback URL is a URL in your application that you would like Auth0 to redirect users to after they have authenticated If not set users will not be returned to your application after they log in If you are following along with our sample project set this to http localhost 4200 Configure Logout URLs
Thank you for visiting this page to find the login page of Auth0 Redirect After Login Angular here. Hope you find what you are looking for!